╛W(wигng)╒╛╜и╘O(shии)╓к╫R(shик)╞ґШI(yии)╣┘╛W(wигng)╢и╓╞щ_(kибi)░l(fиб),Уэ╙╨╛W(wигng)╒╛╜и╘O(shии)╓╞╫і╡─╪S╕╗╜Ы(jийng)ҐЮ(yидn),Ющ╞ґШI(yии)╠с╣й╕▀┘|(zhим)┴┐╡─╛W(wигng)╒╛╜и╘O(shии)╖■Д╒(wи┤)
╫і╒▀г║їiяw╛W(wигng)╜j(luи░) Хr(shик)щgг║2021-07-21 ╖╓юРг║╛W(wигng)╒╛╜и╘O(shии)╓к╫R(shик)
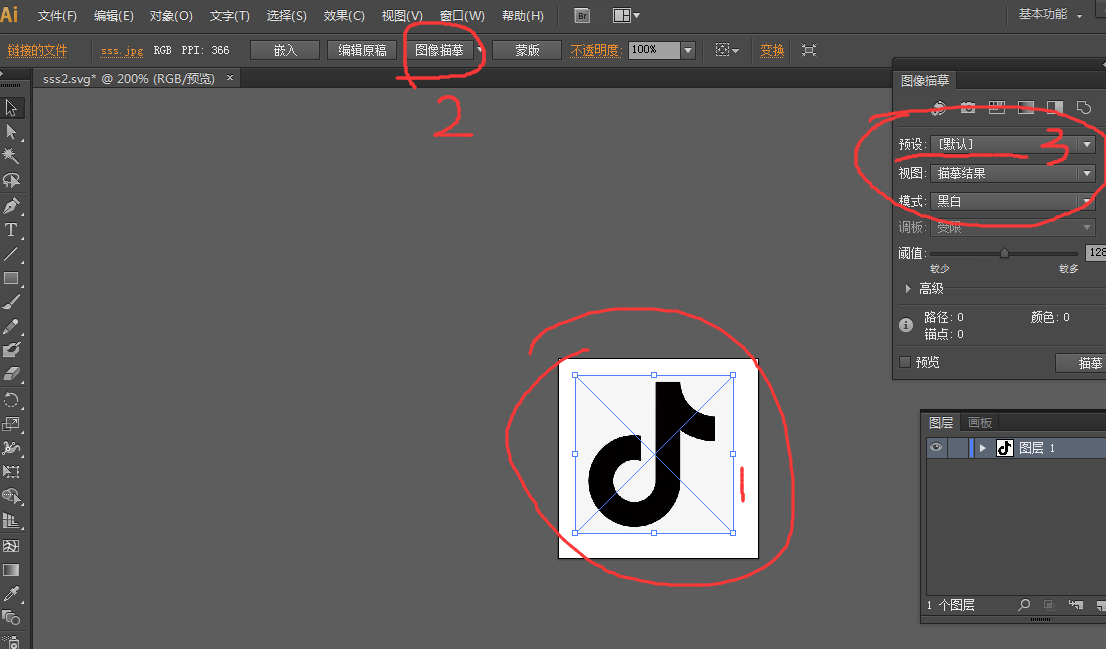
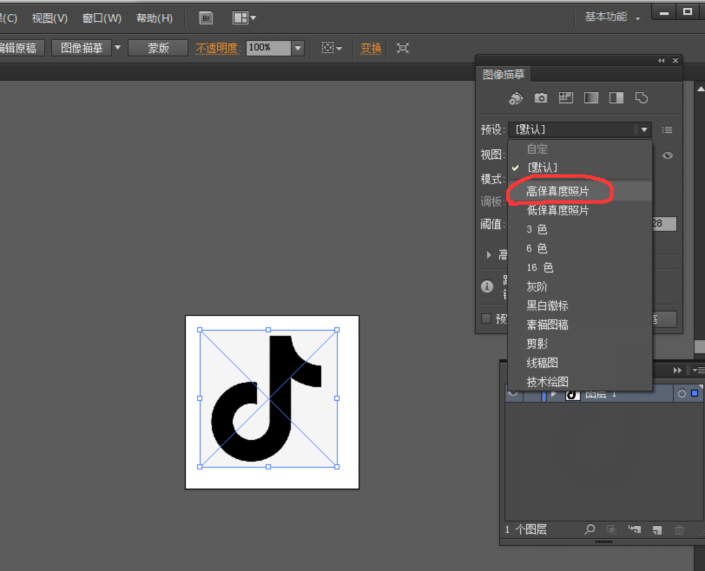
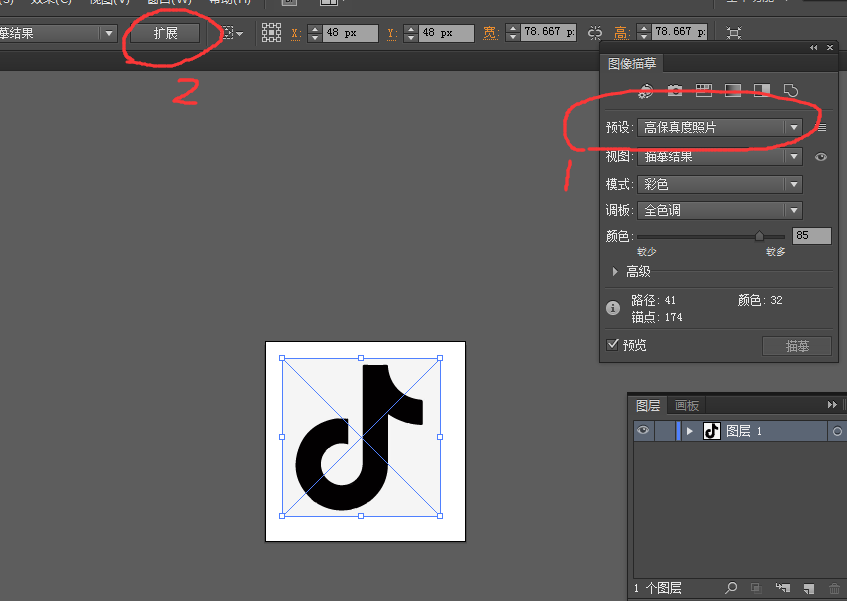
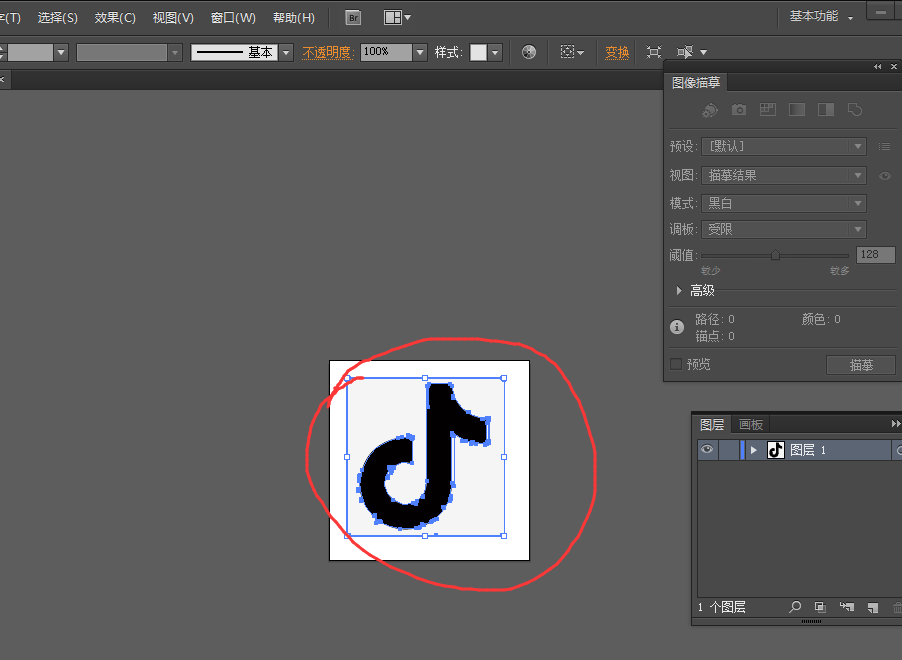
ИDШ╦(biибo)╠О└э│╔╫╓ґw╩╣╙├╓╞╫і┴і│╠г║